Table Of Content

Checkboxes and radiobuttons are essential UI elements to allow users to make selections and actions on list items. As a general rule, designers use checkboxes for selecting multiple list items and radios for a single selection. You can easily write down all your ideas or options line by line. For website or mobile app users, lists are easy to read, scan, and understand. Card lists showcase options with images, text, and even CTA buttons. They attract users' attention quickly and help them navigate different parts of your website or mobile apps with ease.
Text list UI design
Oscars 2024: Complete winners list for the 96th Academy Awards - ABC News
Oscars 2024: Complete winners list for the 96th Academy Awards.
Posted: Sun, 10 Mar 2024 08:00:00 GMT [source]
In product design, lists are a common component we use to organize and present information. Lists appear in many different forms, such as navigation menus, notifications, email inboxes, settings, filters, or search results, to name a few. The only step required after that would be to display the information in your data master in list format, which you can easily do by selecting the Data List Widget and adding your data master to it. Color can be a powerful tool to enhance the scannability of your list UI design. Using a consistent color scheme can help you differentiate individual elements and improve the readability of the list.
Left-aligned content
Unlike other list UI designs that display different options vertically or horizontally, Student Registration uses a special circular layout to showcase all options vividly. Users can easily scroll through the circular list to select their desired option quickly. In short, make your entire lists easy for users to scan, identify, and operate. Three-line list is a two-line list with extra information, such as file downloads, star rating, likes, and so on. Since it takes up a lot of space, it is not used very often in user interfaces. Metadata is often placed at the end of each list item and helps deliver second-tier information about your list item.
List UI design content
Connected and logical - Lists are created to deliver page information or provide user action options/solutions. All items provided also need to be related to each other logically, making it easier for users to follow and understand. Text lists UI design are list elements that use only text to present different options. According to the number of lines of text in every item, they can be divided into three groups. In this guide, we will present the basics of list UI design, the best examples, principles, tools, patterns, and other free resources are also covered to make your own list design faster and easier. Android’s notifications settings include a toggle switch on the right side of each list item.
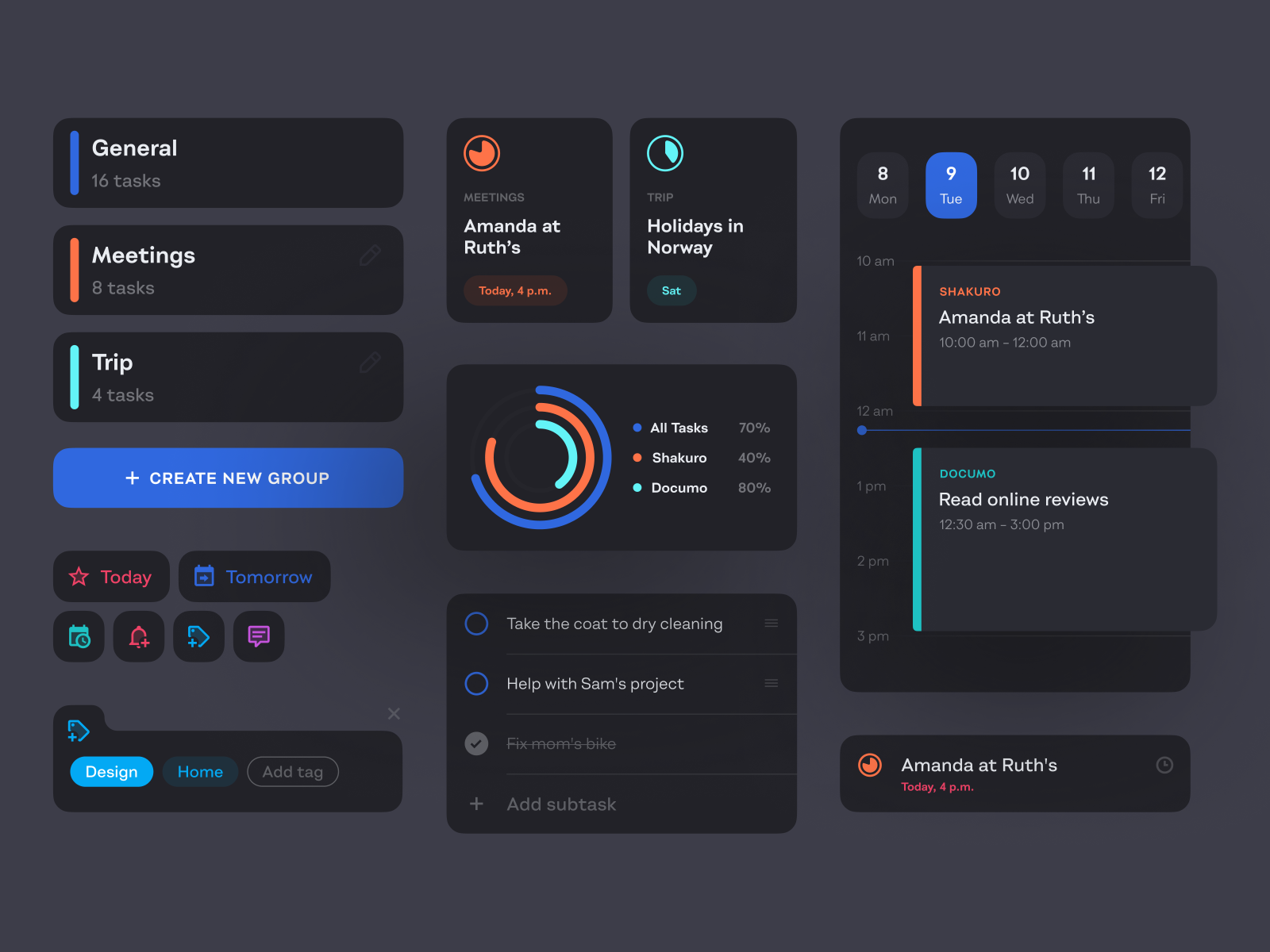
Elements
Collapsable interactions are also useful for nested lists or submenus. These lists typically include text and an image, icon, and other UI elements like a checkbox or radio. Allows for content and ad personalization across Google services based on user behavior. The eye-catching feature springs right off the bat through the curved, open body Real Motors went for. The casing hides the engine and batteries, yet remains visible depending on the passersby’s position. The orange streak adds vibrant zest to the design, and the printed text and numbers in thick font styles evoke a graphic designer’s flair.
List UI Design Best Practices I Wish I Knew 15 Years Ago
An HTML list element should be used when items need to be semantically grouped. Assistive technologies (such as screen readers) will notify the user that there is a list, and the number of items. If you think about, say, a grid of products on a shopping site, knowing this information would be very helpful. Each CSS list style example in our collection demonstrates the power of CSS to transform ordinary lists into visually stunning and interactive components. From stylish bullet points and custom icons to animated transitions and unique layouts, our collection offers a plethora of possibilities to elevate the visual appeal of your lists. 25 Great To-Do List App UI Designs includes 25 of the best mobile UIs for to-do list apps from Dribbble.
Alignment - To make a scannable and easy-to-follow list, you should focus on item alignment. No matter whether you are trying to list your options horizontally or vertically, left-aligned items can help you create comfortable design. In this article, we’ll explore some best practices and examples that make list design simple. I’ve also created a Figma template so that you can get a head start on designing your own list. The designer made great use of a uniform color scheme to differentiate clickable and non-clickable elements.
All items present rich order information such as order ID, creation time, customer, status, etc, and allows users to easily scan them. It is a good example for you to learn how to create a one-line list. Image list UI design are list elements that present options with images.
A scrolling list makes all options available on the page, window or panel, with items further down the list accessed by scrolling. Scrolling lists are often used in user interface designs where there are a number of options that open in a separate section of the dialog box, window, page, or in another panel. Typically, scrolling lists consist of a column of options, arranged in alphabetical order, or some other meaningful sequence. The user can move back and forth (up and down) through these options by clicking the arrows, pressing the directional keys on the computer keyboard, swiping a touchscreen or scrolling a mouse. Archive lists consolidate data sets into broad categories, listed by the day, week, month or year in which the information items were uploaded or edited. A simple technique for making your list designs more clear is by focusing on white space between elements.
Always up-to-date list of Instagram ad sizes & specs - Sprout Social
Always up-to-date list of Instagram ad sizes & specs.
Posted: Fri, 23 Feb 2024 08:00:00 GMT [source]
Import ready-made UI code components from Git, Storybook or NPM, such as list elements, and see how much quicker fully interactive prototyping can get. List design is a crucial part of mobile app and web design projects, where designers must research and test the best ways to display content to users. “I am so proud of the work that the Interior Department is doing to pursue a clean energy future as we build an offshore wind industry from the ground up. As the industry grows and innovates, our regulatory structures must keep pace,” said Secretary Deb Haaland, who announced the final rule today during remarks at the 2024 International Partnering Forum.
Chat List UI is a beautiful two-line list design with an illustration style. The eye-catching color schemes, the cute avatar illustrations and clear dividers create a really delightful and comfortable user experience. Orders List is a typical one-line list design for an e-commerce website.
To pioneer standalone headsets, we developed technologies like inside-out-tracking and self-tracked controllers. To allow for more natural interaction systems and social presence, we pioneered hand, eye, face and body tracking. And for mixed reality, we built a full stack of technologies for blending the digital and physical worlds, including high-resolution Passthrough, Scene Understanding and Spatial Anchors. This long-term investment that began on the mobile-first foundations of the Android Open Source Project has produced a full mixed reality operating system used by millions of people. It’s hard to stay on top of your to-do list without portability.
Different list patterns exist, and these can be helpful in different situations. The list inlay is especially appropriate when the user needs to zoom in on a specific category of items, without losing sight of the overall categories. Scrolling lists are designed to give access to larger lists without cluttering the page too much.